Composer - Responsive Multiconcept Theme
Created : 26th September 2016
Last Update : 28th September 2016
By : Innwithemes
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to ask via Support Forum. Please rate our theme if you like it.
If you like to add more feature, feel free to contact us. We will do it if possible.
1. About Theme
Created to help you make awesome websites in just minutes. Composer has tons of shortcodes there’s no need for coding knowledge.
1.1. Theme Features
Composer Theme comes with lots of features. This section listed main features avaliable in this theme.
- Fully Reponsive Design
- Retina Ready
- Theme Created using HTML5/CSS3 and Bootstrap
- 1600+ Icon Fonts Included
- Unlimited Colors
- Filterable Portfolio
- Contact Form 7
- Woocommerce Integrated
- Tons of Shortcodes
- Shortcodes Generator
1.2. What's in the Box?
Let Composer take your website where your imagination wants it to go.
- A professionally designed premium WordPress theme comes with above all of its features
- Composer has 35+ unique concepts which helps to achieve your expectations without any coding knowledge.
- 3 Premium plugins included ( Visual Composer $34, Ultimate VC Addon $18 and Slider revolution $19 )
- Theme support provided by our professional support team. Please Open Ticket here.
1.3. Licence
All licenses on the Envato Market sites are for a single use. If you are going to use Composer on one domain, or multiple subdomains, you will only require one License. If you are going to use Composer on multiple domains, then you will need to purchase a separate License for each domain. Read more about licensing here
2. Getting Started
If you’ve recently purchased a hosting plan and a domain name, the next step is to install WordPress on your server. Here is the few simple guide help you!
2.1. Install CMS on your Server
There is the ways to install wordpress in your server are as follows
Useful Articles
2.2. Server Configuration
If you would like to get this theme on your site, please make sure you have the installed WordPress on your server. To successfully run Composer on your website we recommend a certain PHP and WordPress configuration setting.
Requirements
Please check if these requirements are met. WordPress 4.0 or higher, PHP 5.4 or higher, MySQL 5 or higher. If your PHP version is lower than 5.4.x please contact your hosting service provider to have them increase the PHP version on your server.
Configuration
Memory Limit: Sometimes a WordPress Memory Exhausted error shows up when activating a new plugin or doing some other task. If it happens some fatal errors will display. You can have a closer look at how to increase the PHP memory limit here.
Max Upload Size: Depending on the web hosting company you choose and the package you select, each of you will see maximum file upload limit on your Media Uploader page in WordPress. You can have a closer look at how to increase the PHP Max Upload Size here. Few of the optional settings for php.ini file below:
- post.max_vars = 5000
- request.max_vars = 5000
- max_execution_time = 300
3. Theme Setup
Please make sure WordPress installed on your server. Get Composer on your site, Please follows the steps as per instructions.
3.1. Theme Installation
There few ways to upload theme in wordpress are as follows:
3.1.1. Adding New Themes using the Administration Panels
Installing Composer Theme from the WordPress admin dashboard





- Log in to the WordPress Administration Panels.
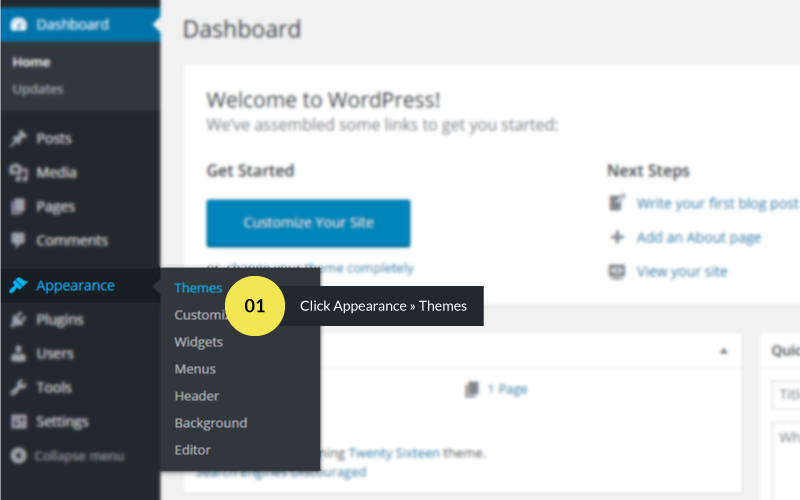
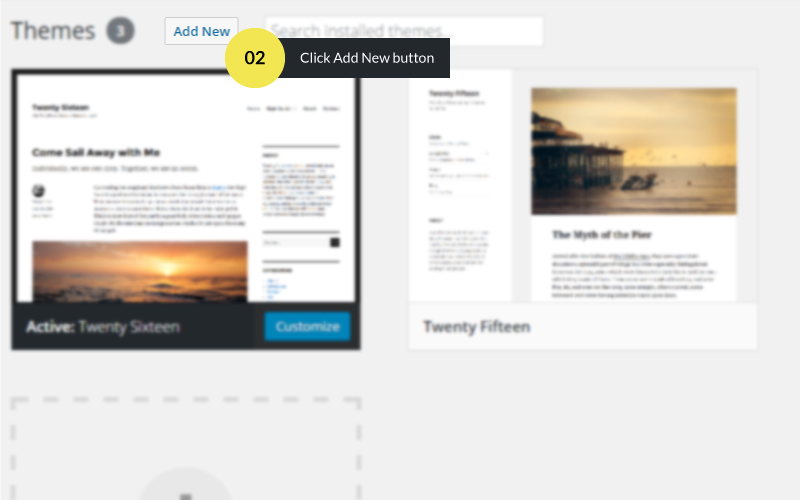
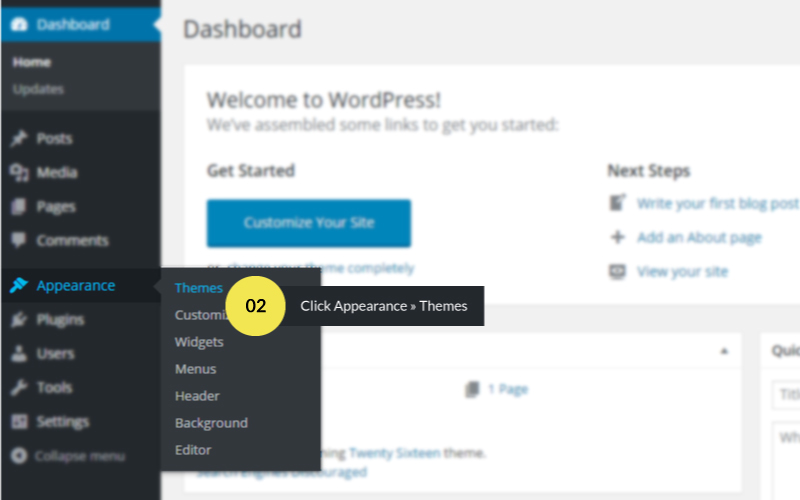
- Navigate to Appearance > Themes > Add New.
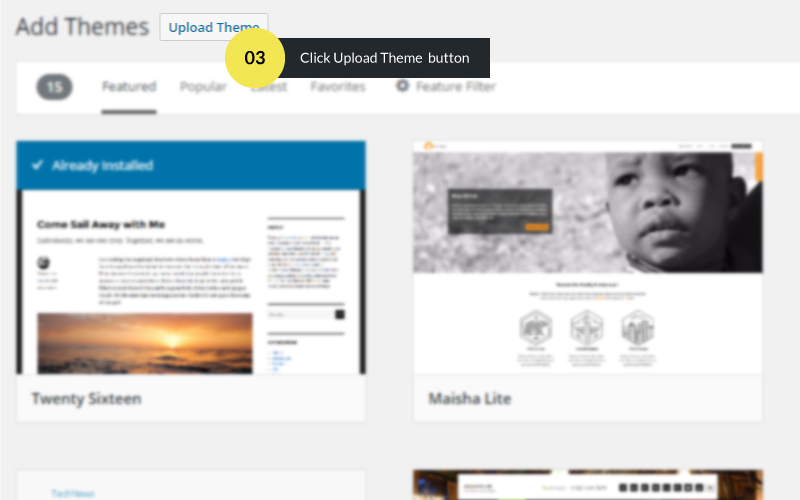
- Click Install Themes and click the Upload button.
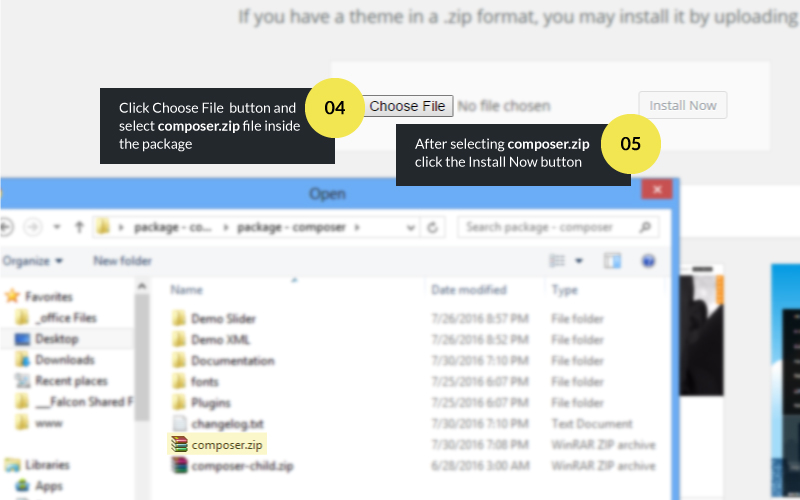
- Navigate the composer.zip file on your computer and click Install Now.
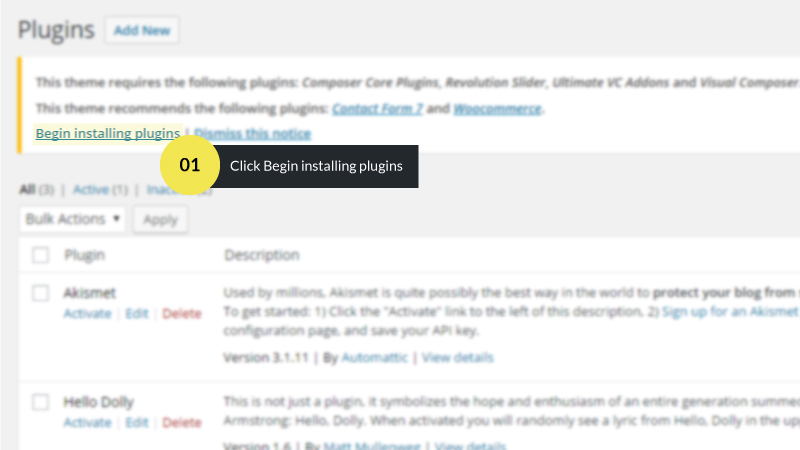
- Once you activate Composer, you will be redirected to our Welcome Screen. There you will see a notification message to install and activate the required & recommended plugins.
- Simply click the Install button on each plugin to install it.
3.1.2. Adding New Themes by using cPanel
If your host offers the cPanel control panel then follow these instructions.



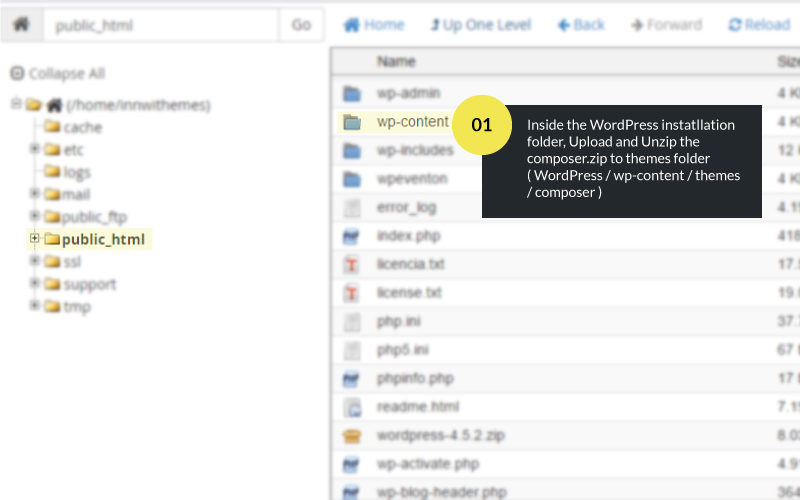
- In cPanel File Manager, Navigate to your Themes folder.
- Upload and Unzip the composer.zip to theme folder wp-content > themes folder.
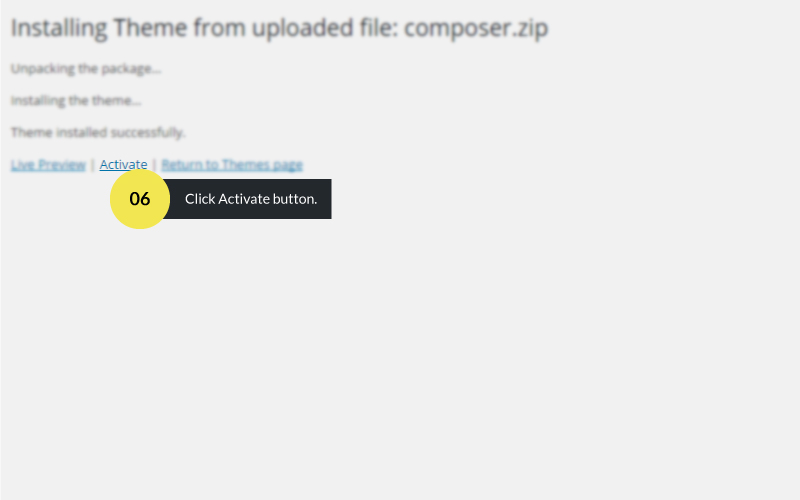
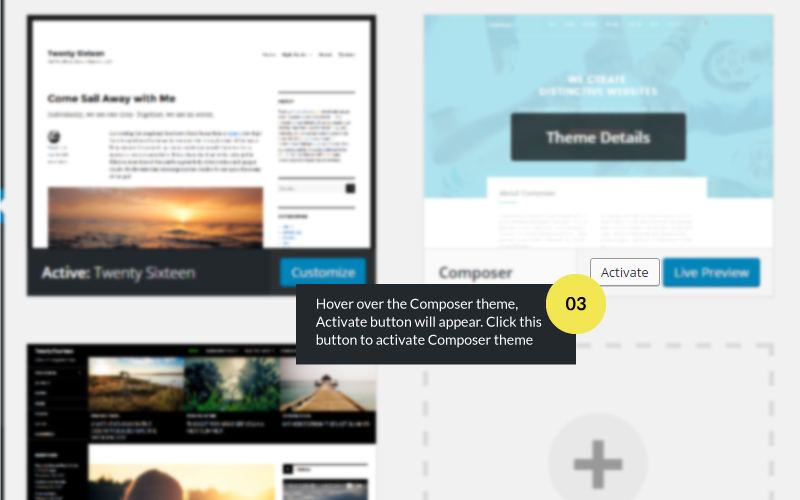
- From the Available Themes section, Select Composer theme and click on the activate.
3.1.3. Adding New Themes Manually (FTP)
To add a new Theme to your WordPress installation, follow these basic steps:
- Download the Theme archive and extract the files it contains. You may need to preserve the directory structure in the archive when extracting these files.
- Using an FTP client to access your host web server, create a directory name Composer and to save Composer Theme in the wp-content/themes directory provided by WordPress. For example, our Theme is named Composer so directory should be in wp-content/themes/Composer.
- Upload the Theme files to the new directory on your host server.
- From the Available Themes section, Select Composer theme and click on the activate.
Useful Video Tutorial
3.2. Install Plugins
Our theme includes plugins that are also included with your purchase, and are included in the ThemeForest download package. You can install them from the Composer > Plugins > Install Plugins.




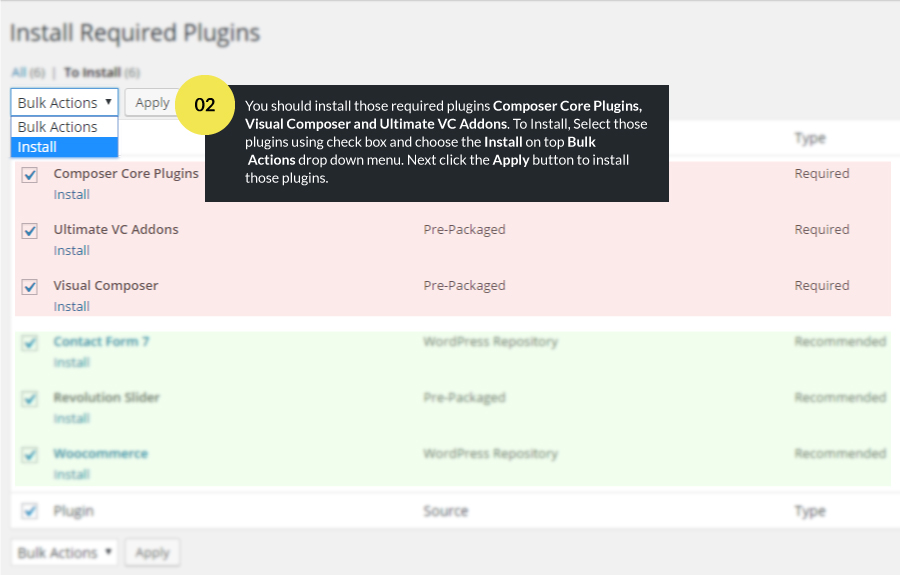
3.2.1 Required Plugins
- Navigate to Composer > Plugins > Install Plugins
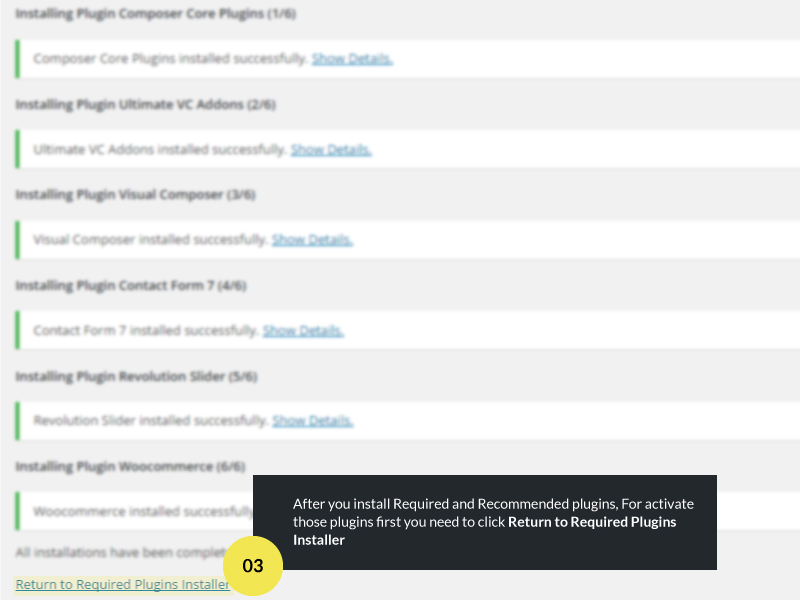
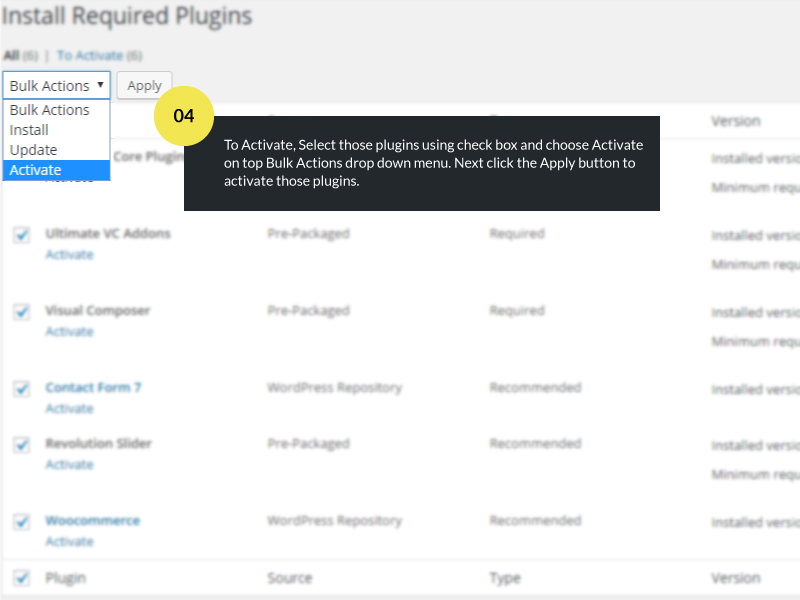
- Install and activate the required plugins such as Composer Core Plugins and WPBakery Visual Composer.
- After activate the WPBakery Visual Composer, additonally activate the Ultimate Addons for Visual Composer and it helps the theme smoothier.
3.2.2 Recommended Plugins
- Navigate to Composer > Plugins > Install Plugins
- WooCommerce – This plugin is free. If creating an online shop, we recommend using WooCommerce.
- Revolution Slider – This is a premium slider plugin helps to create sliders
- Contact Form 7 – This plugin is free. We recommend using Contact Form 7 if you need to use forms on your website pages.
3.3. Upload Demo Content
You can upload demo content into your site. To upload demo content, please follow following steps.
3.3.1 Install Demo Data using WordPress Importer






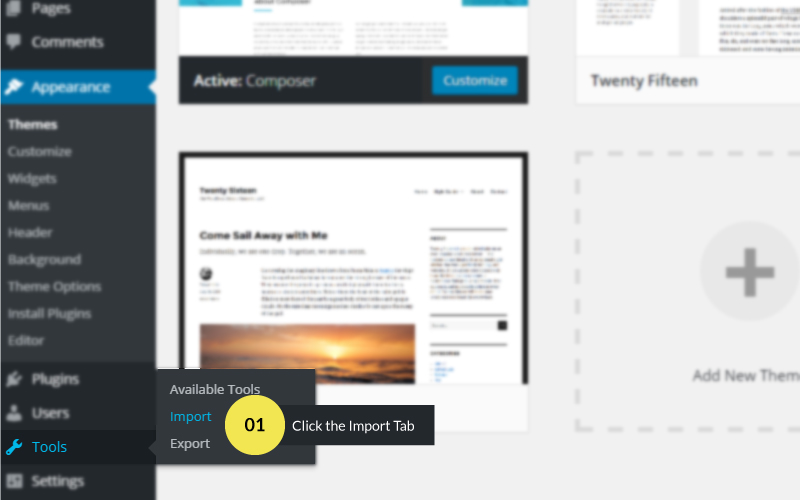
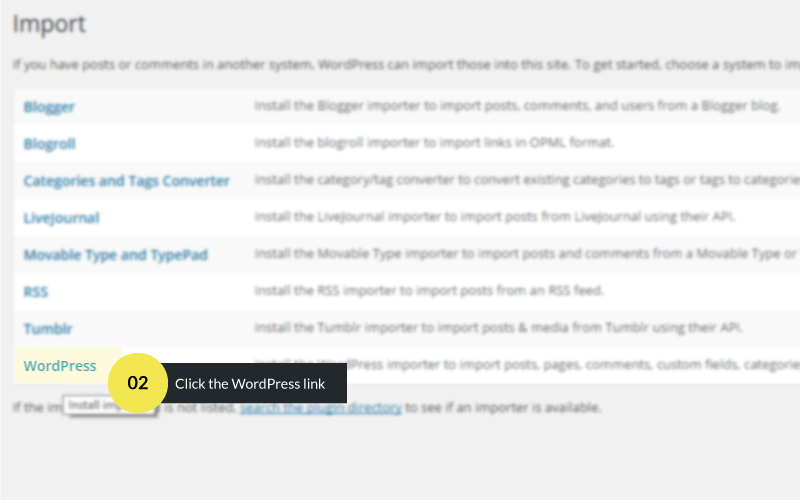
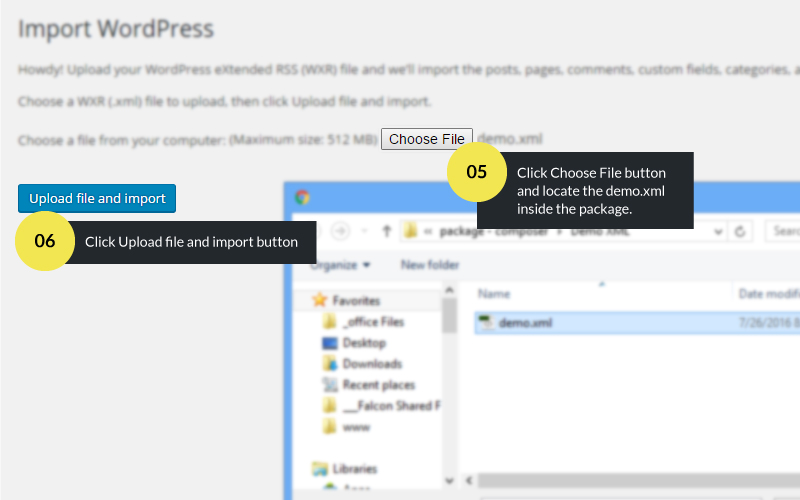
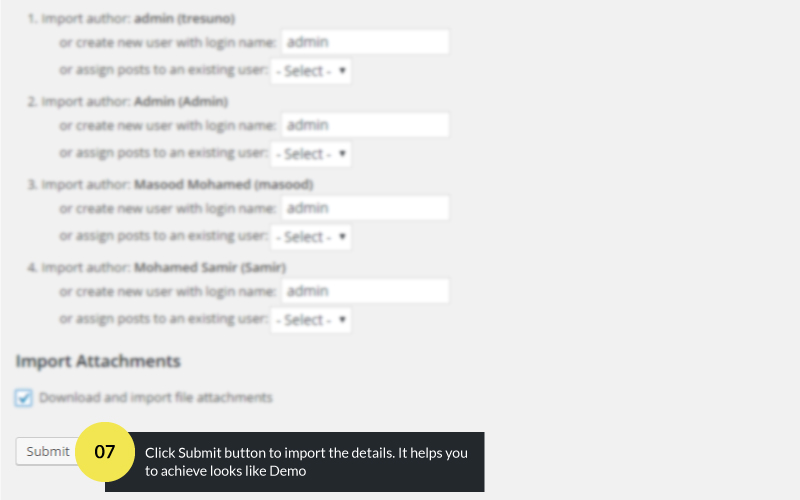
- Navigate to Composer > Tools > Import > WordPress
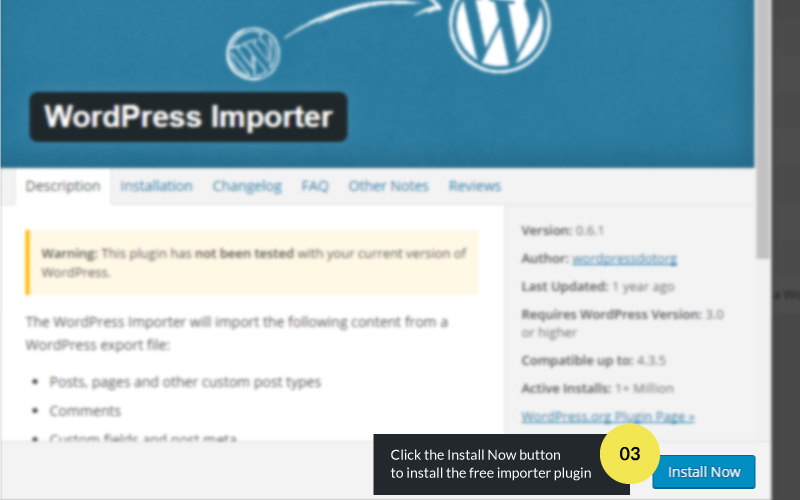
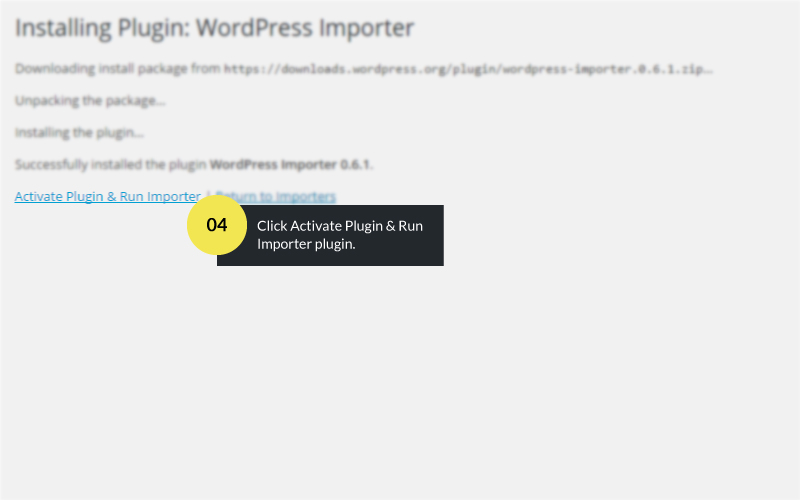
- Install and activate the WordPress Importer free plugin.
- Choose the demo.xml file from the theme package and import the file.
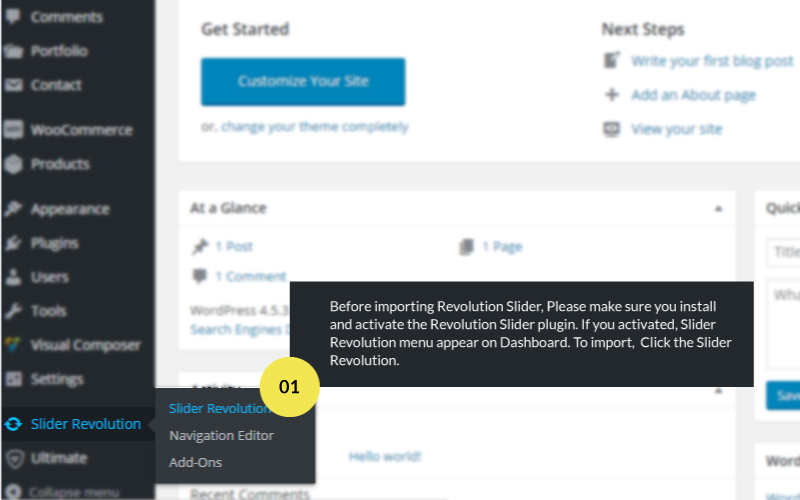
3.4. Importing Revolution slider
Install and activate the Revolution Slider premium plugins



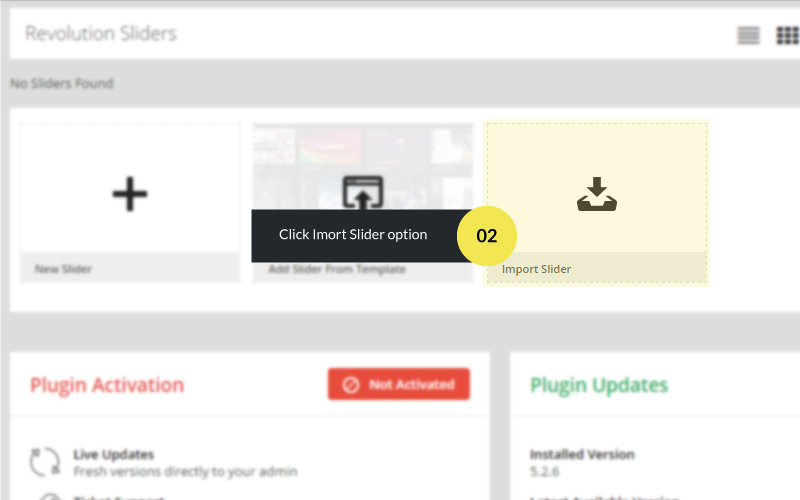
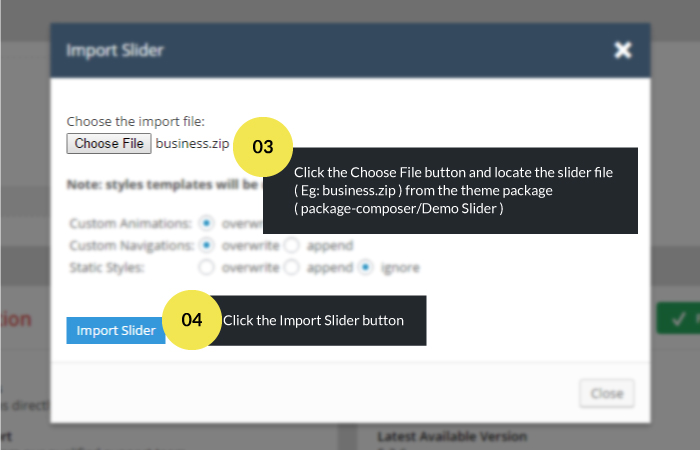
- Navigate to Composer > Revolution Slider > Import Slider
- Choose the slider file ( Eg: business.zip ) from the theme package ( package-composer/Demo Slider ) and click the Import Slider
- For the elaborated details about the Revolution Slider settings, layout, animation, etc.. Please look at the Revolution Slider online documentation
3.5. Setting Up Pages
Setting up your homepage and post page in Composer is the same as setting it up in any other typical WordPress installation. You simply need to specify in the Reading Settings which page will be your Main Home Page and Blog Page.



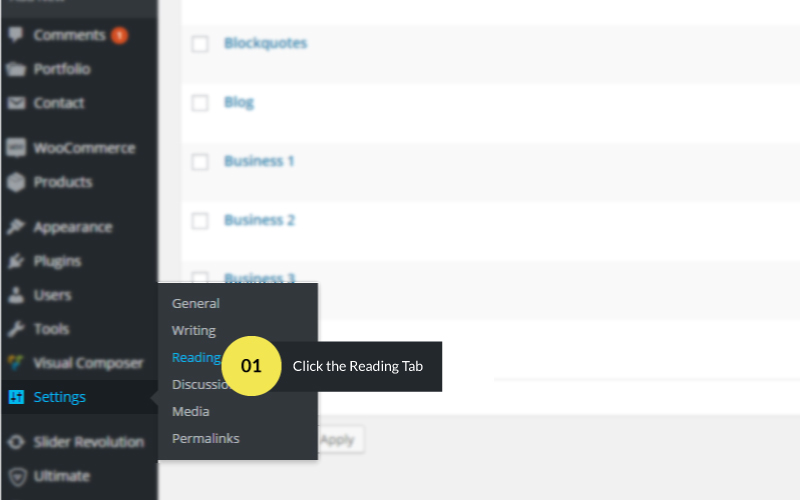
- Navigate to Composer > Settings > Reading
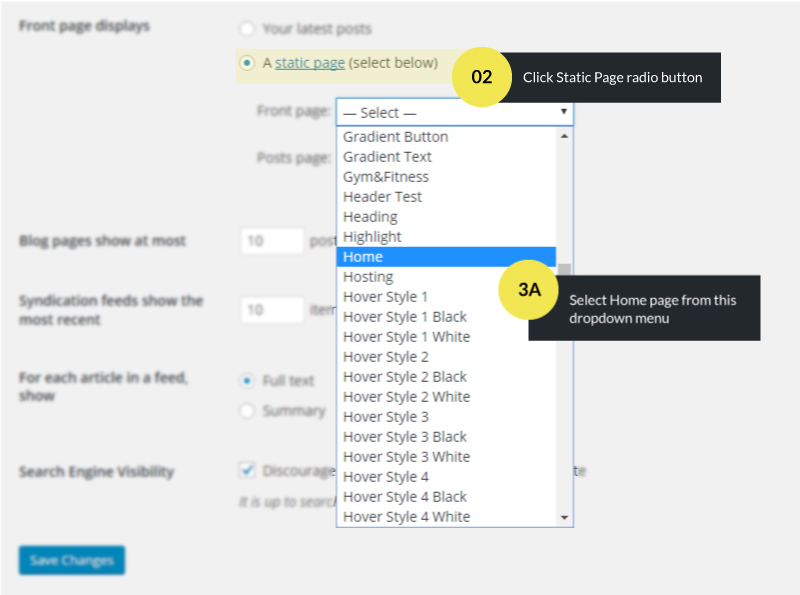
- Select the static page options
- Choose the page you want as your home page from the Front Page dropdown list.
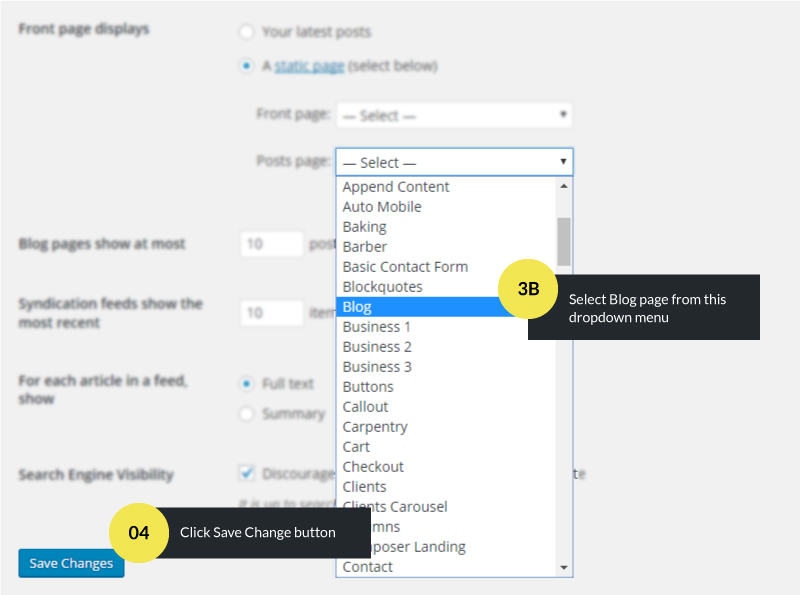
- As the same way select the blog page as the Posts page.
3.6. Child Theme
Composer theme package includes a child theme. A WordPress child theme allows you to apply custom code changes to your site. Using a child theme ensures your customizations will not be overwritten, even if you update the parent theme.
- Upload and activate the Composer Child Theme is the same way how you activate the parent theme.
- Whatever you want to customize css styles, Edit the child-theme-styles.css in the Composer Child Theme.
6. Basic Styling
Explains about basic styling such as Logo/Favicon, Custom CSS, Body Layout/Width, Typography and Color Adjustment.
6.1. Logo/Favicon
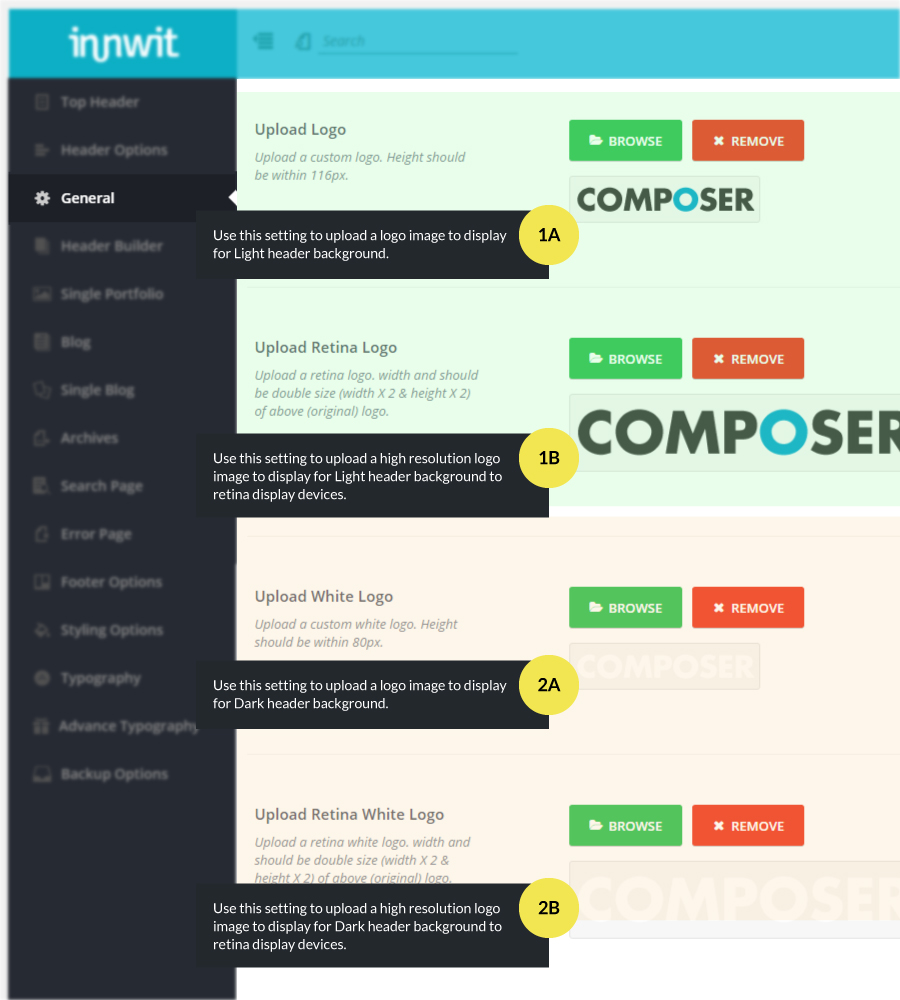
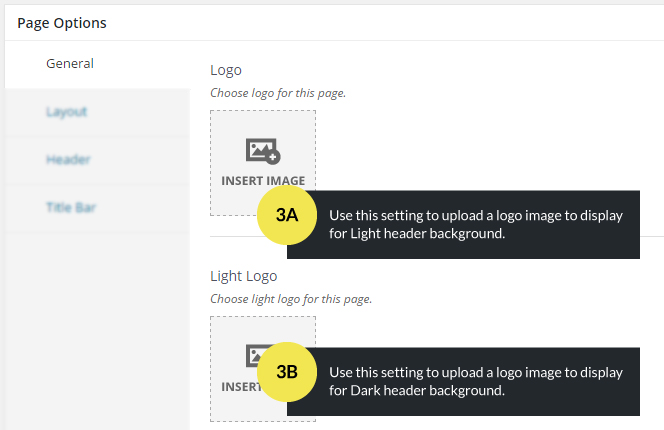
Logo is a visual cornerstone of a company's brand. Your company's identity is visually expressed through its logo. A favicon is like a miniature logo. It helps internet users remember your brand. For changing Logo, You can do so by simply navigating to the Appearance > Theme Options > General.

For changing Logo for particular page, You can do so by simply navigating to the page options ( Page > Add New > Page Options > General ).

6.2. Custom CSS
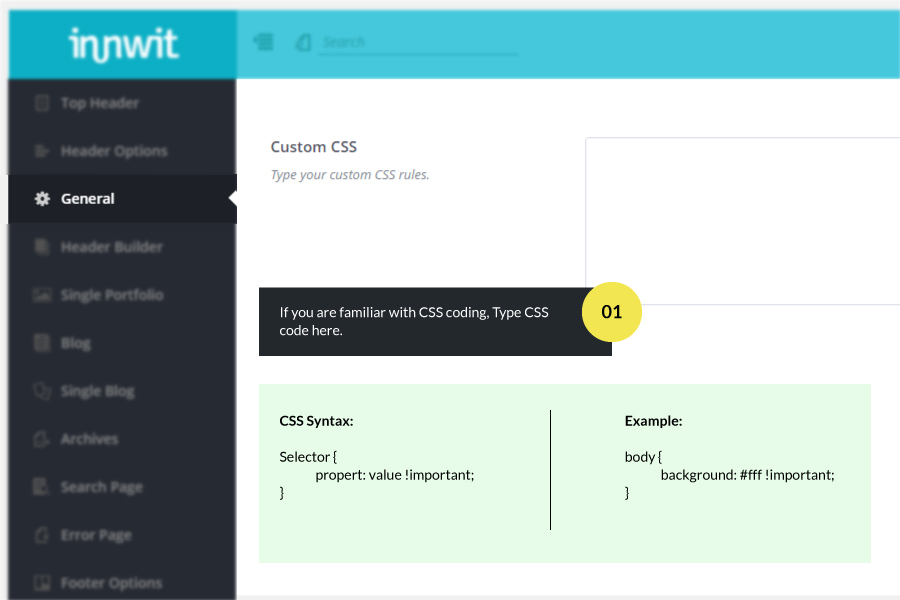
If you have the knowledge of CSS, This setting is helpful to meet the needs of administrators who would like to add their own CSS to their theme. To add custom CSS styles that override Theme default styles. For adding Custom CSS, You can do so by simply navigating to the Appearance > Theme Options > General.

6.3. Body Layout & Width
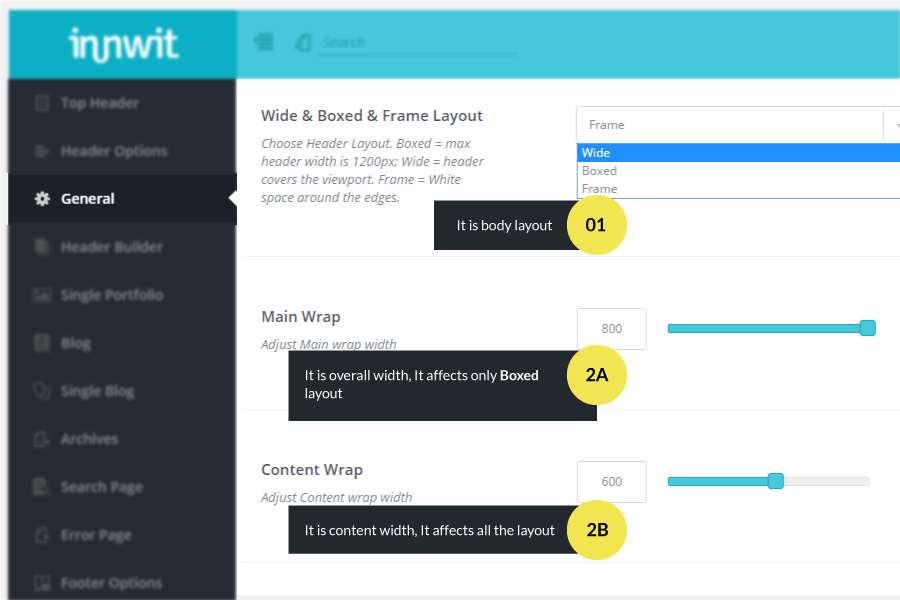
It includes few body layouts such as Wide, Boxed and Frame. For accessing the Body layout & width, You can do so by simply navigating to the Appearance > Theme Options > General.

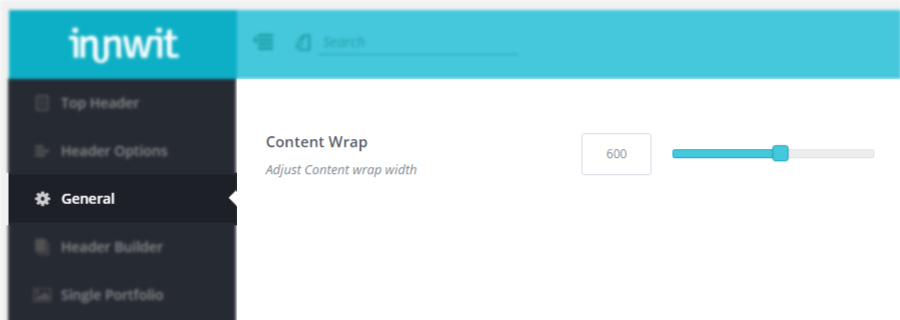
- Wide: The wide layout occupies the entire window width of the screen. You can control the width using Content wrap setting.
- Boxed: The boxed layout helps to shrink the header and footer. It takes boxed layout width from Main Wrap setting.
- Frame: The frame layout make the website looks like a frame, 20px white gap covers the entire page.
6.4. Typography
It includes two types typography control.

6.4.1. Typography
You can do so by simply navigating to the Appearance > Theme Options > Typography. Here you can change Primary Font( It applies headings such as h1,h2,h3,h4,h5,h6 ), Body font( It applies all fonts paragraph, link, lists, etc..) and Content font( It applies for Quotes ).
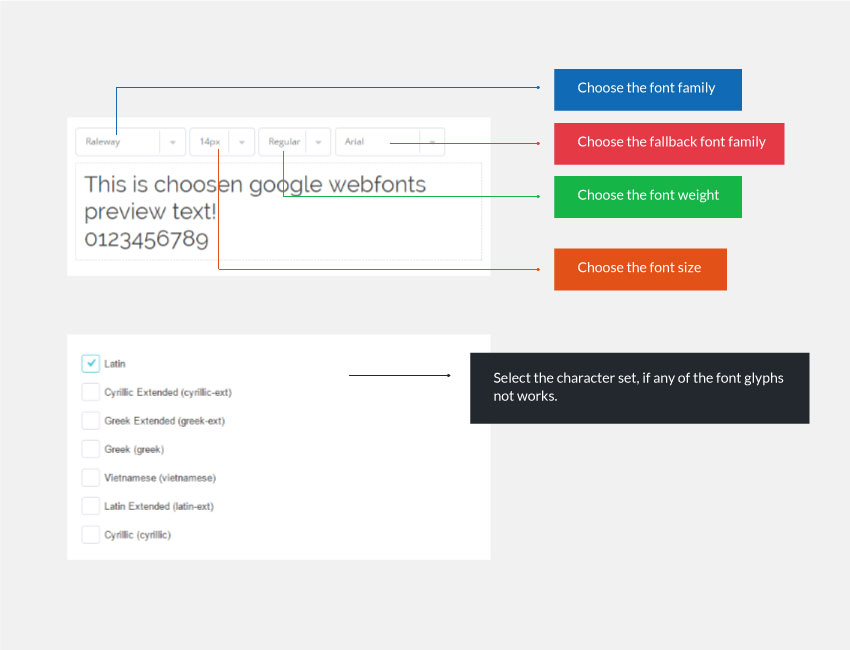
6.4.2. Advance Typography
To take full control of the font settings please turn on the Advance typography. You can do so by simply navigating to the Appearance > Theme Options > Advance Typography. Here you can adjust the fonts settings for each and every elements individually.
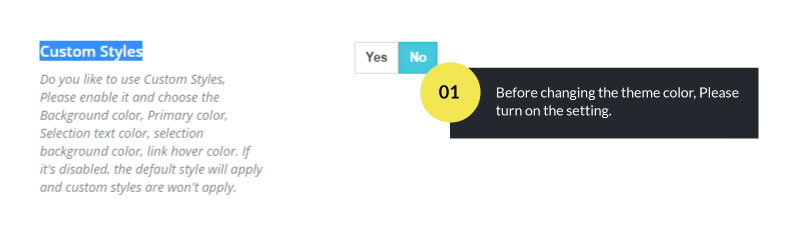
6.5. Theme Color
You can do so by simply navigating to the Appearance > Theme Options > Styling Options. Here you can change the color of the theme and change color for some individual elements. Please make sure you turn on the Custom Styles

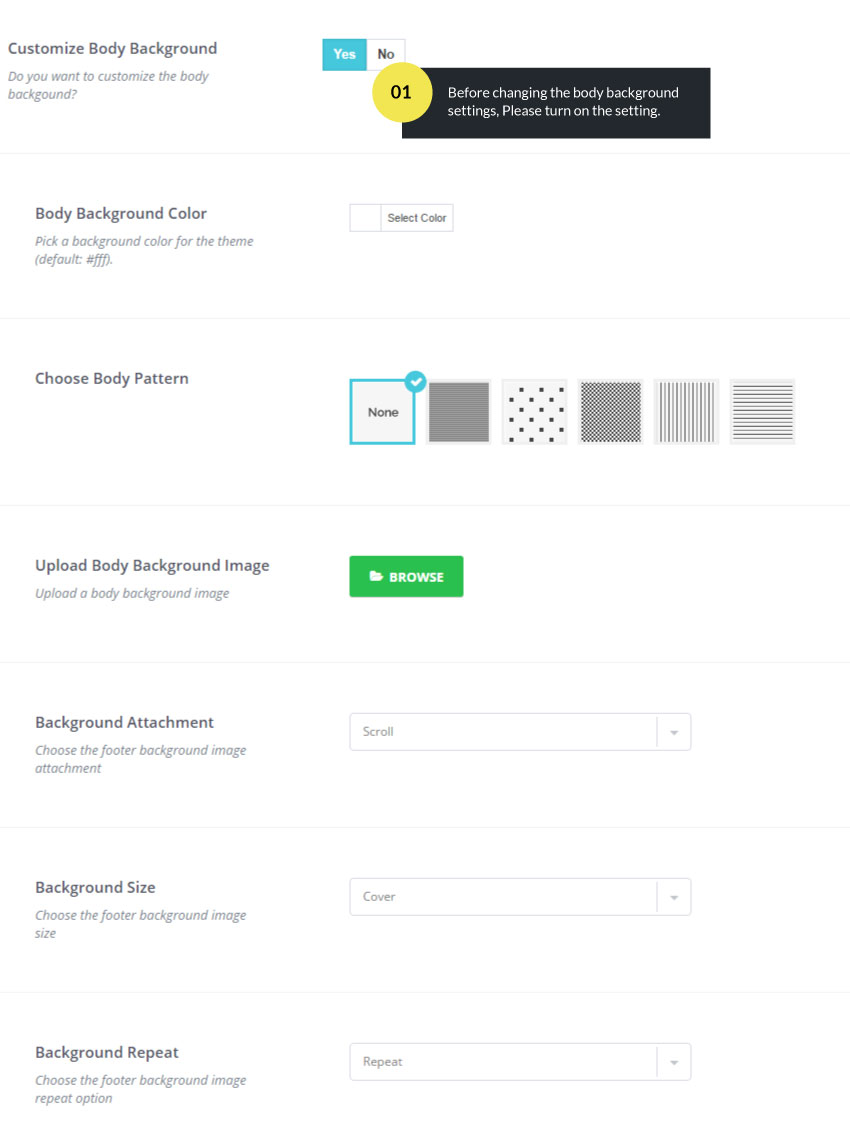
6.6. Body Background
You can do so by simply navigating to the Appearance > Theme Options > Styling Options. Here you can adjust the body background of the theme. Please make sure you turn on the Customize Body Background

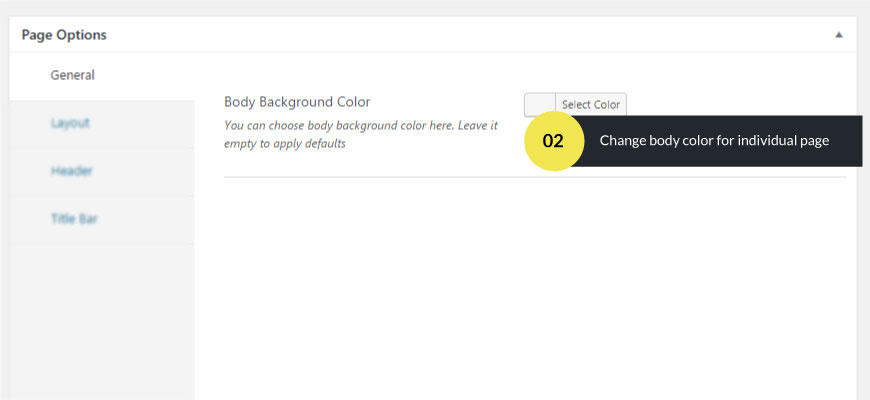
If you want to adjust body background color for individual page. In the below of the page, you can see Page Options. In the Page Options Tab please select the General.

If you want to adjust body background color for blog, archives, search, single blog and 404 pages, Please go to Appearance > Theme Options > Choose appropriate settings panel and change the body background color.
7. Layout
Layout is the part of graphic design that deals in the arrangement of visual elements on a page.
7.1. Page layouts
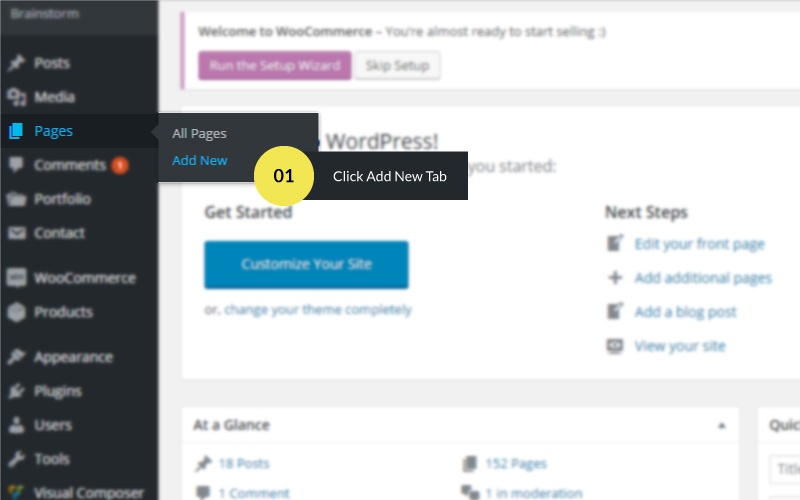
It contains 5 page layouts such as Fullwidth, Left Sidebar, Right Sidebar, Left Navigation, Right Navigation. For accessing the page layout, You can do so by simply navigating to the Page > Add New.

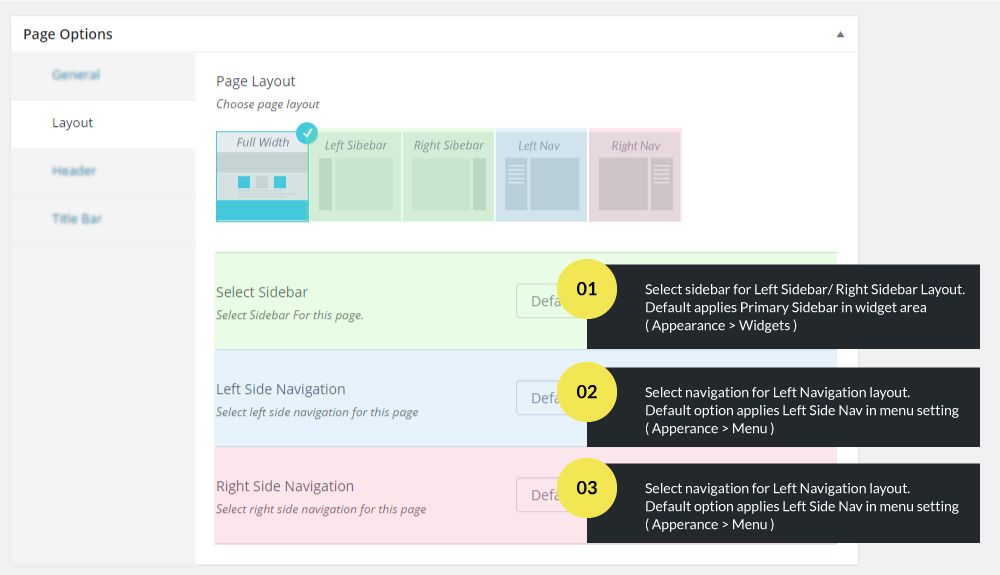
In the below of the page, you can see Page Options. In the Page Options Tab please select the Layout

- Full Width: The fullwidth layout is the default layout for the theme and it displays your content with a white background through out.
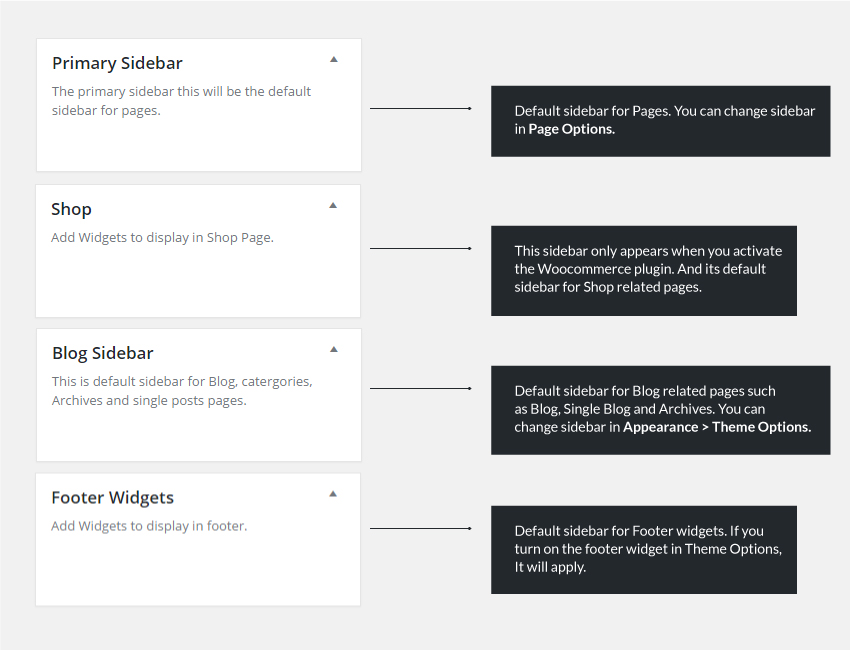
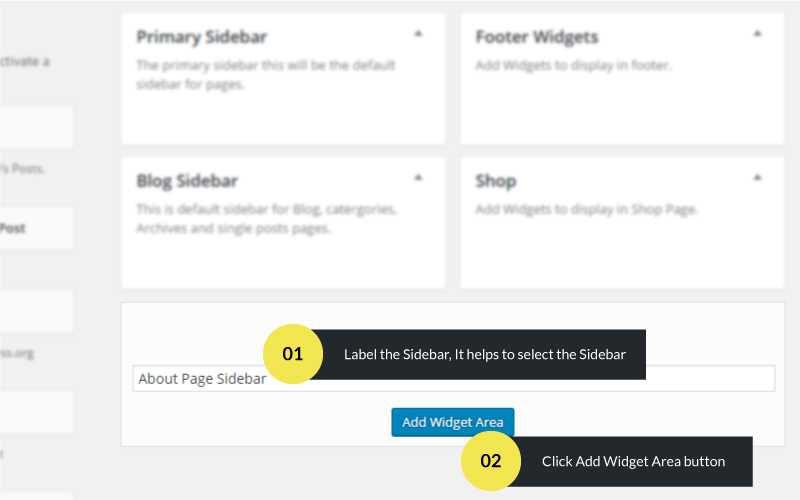
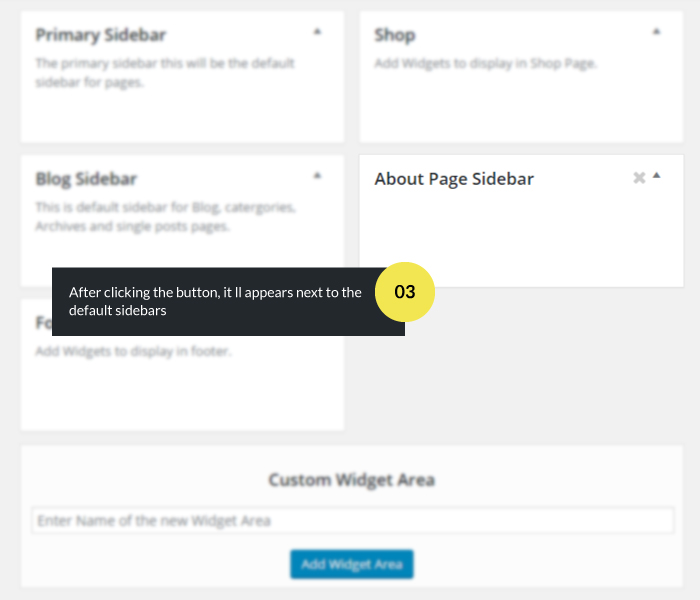
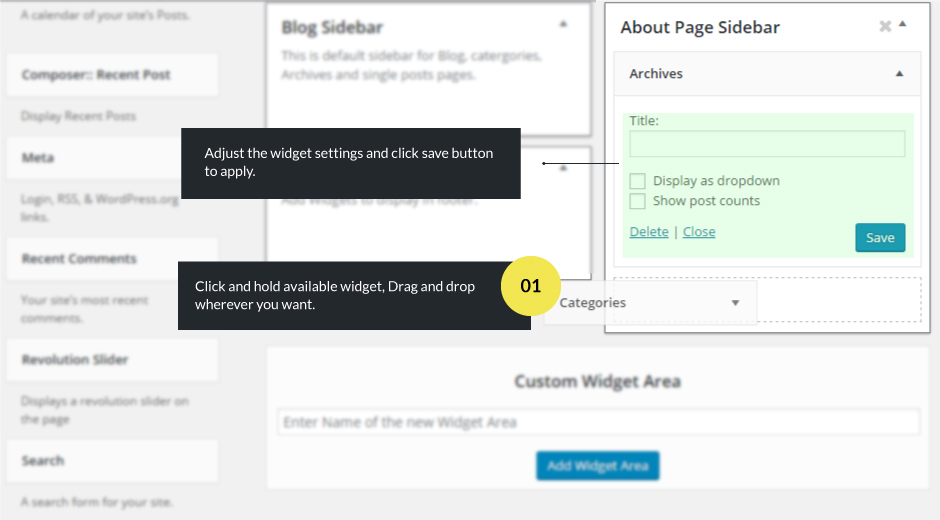
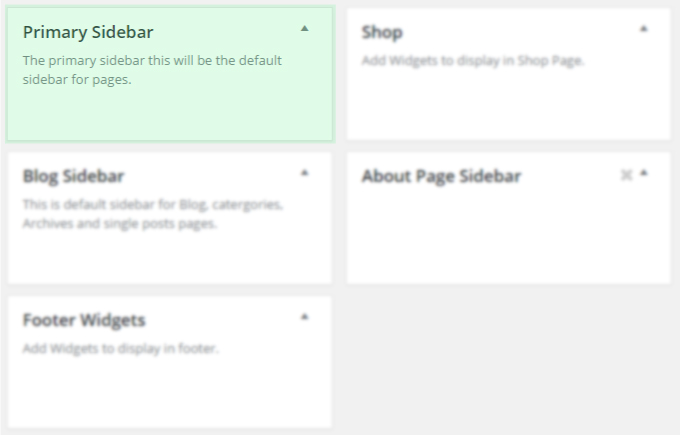
- Left Sidebar/Right Sidebar: Both layout oocupies two third part of left/right widget area. Below Select Sidebar option helps you to change sidebar for particular page. Default sidebar is Primary Sidebar in widget area ( Appearance > Widgets ). For clear, view attached below images.
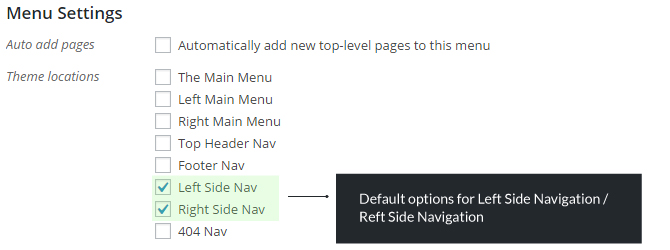
- Left Nav/Right Nav: Both layout occupies two third part of left/right menu list area. Below Left Side Navigation/Right Side Navigation option helps you to change naviation for particular page. Default navigation is Left Nav/Right Nav in menu settings ( Appearance > Menu ). For clear, view attached below images.


7.2. Blog Layout
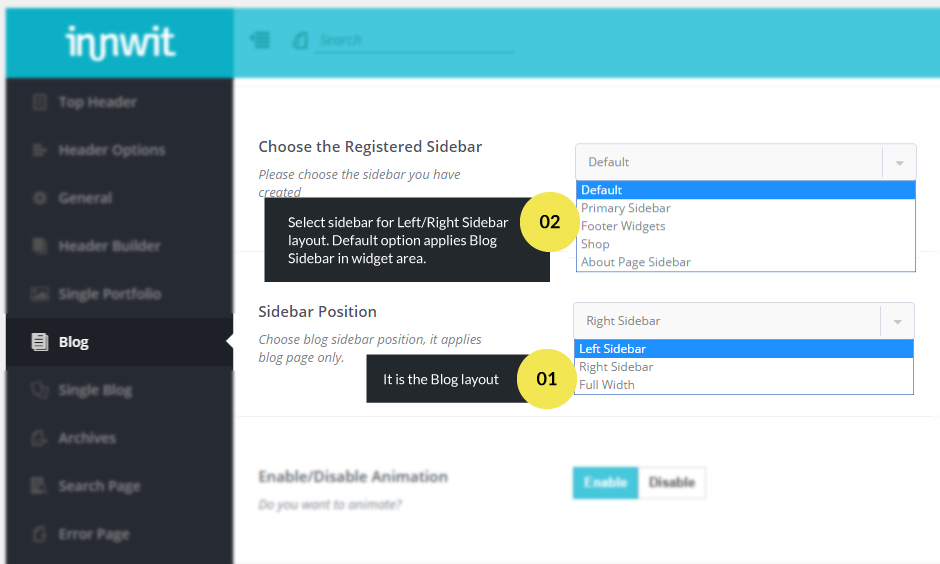
It contains 3 layouts such as Fullwidth, Left Sidebar and Right Sidebar. This layout setting is similar to Blog, Archives, Single Blog and Search Page. For accessing the blog layout, You can do so by simply navigating to the Appearance > Theme Options > Blog.

- Full Width: The fullwidth layout is the default layout for the theme and it displays your content with a white background through out.
- Left Sidebar/Right Sidebar: Both layout occupies two third part of left/right widget area. Above Choose the Register Sidebar option helps you to change sidebar for particular page. Default sidebar is Blog Sidebar in widget area ( Appearance > Widgets ).
8. About Header
Tons of options here to customize header, Those options help you to achieve what you expect.
8.1. Layout
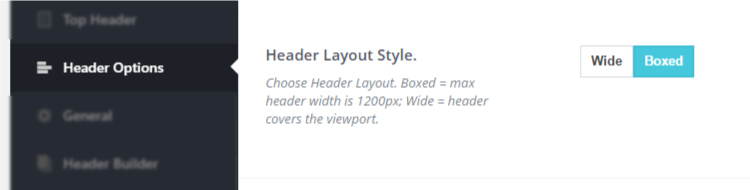
For accessing the header layout, You can do so by simply navigating to the Appearance > Theme Options > Header Options.


It contains two types of header layout such as Wide and Boxed. Wide layout occupies entire window width and boxed layout shrink the header and it takes width from Appearance > Theme Options > General Content Wrap settings.
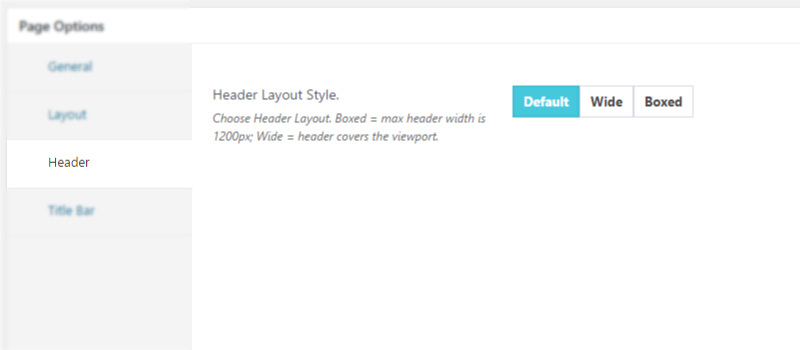
If you want to change the header for individual page. In the below of the page, you can see Page Options. In the Page Options Tab please select the Header.

8.2. Customize Header
Tons of header customization feature in this theme. This section helps you to know about this properly.
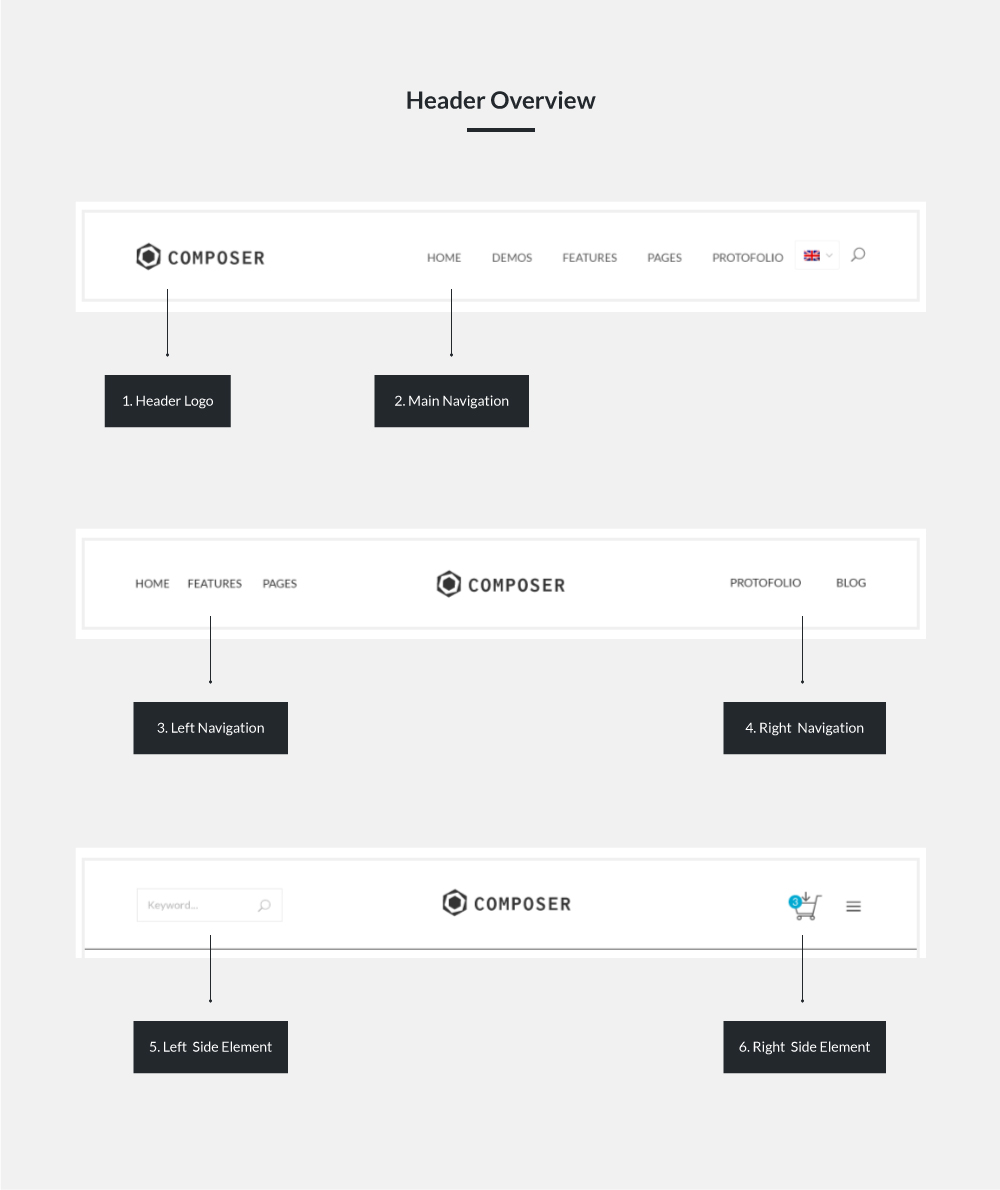
8.2.1 Header Overview
Please select the header variations option in Appearance > Theme Options > Header Options > Menu Layout. This theme contains 12 header style with tons of combinations.

Header Logo: You want to know about customizing Logo, Please verify this section for further details here
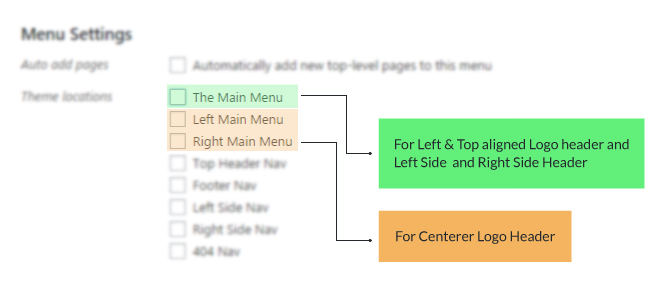
Main Navigation, Left and Right Navigation: Most of the header variations are using Main navigation and Centered Logo Headers using two navigations( Left Navition and Right Navigation ). Please verify this section to know about navigation here

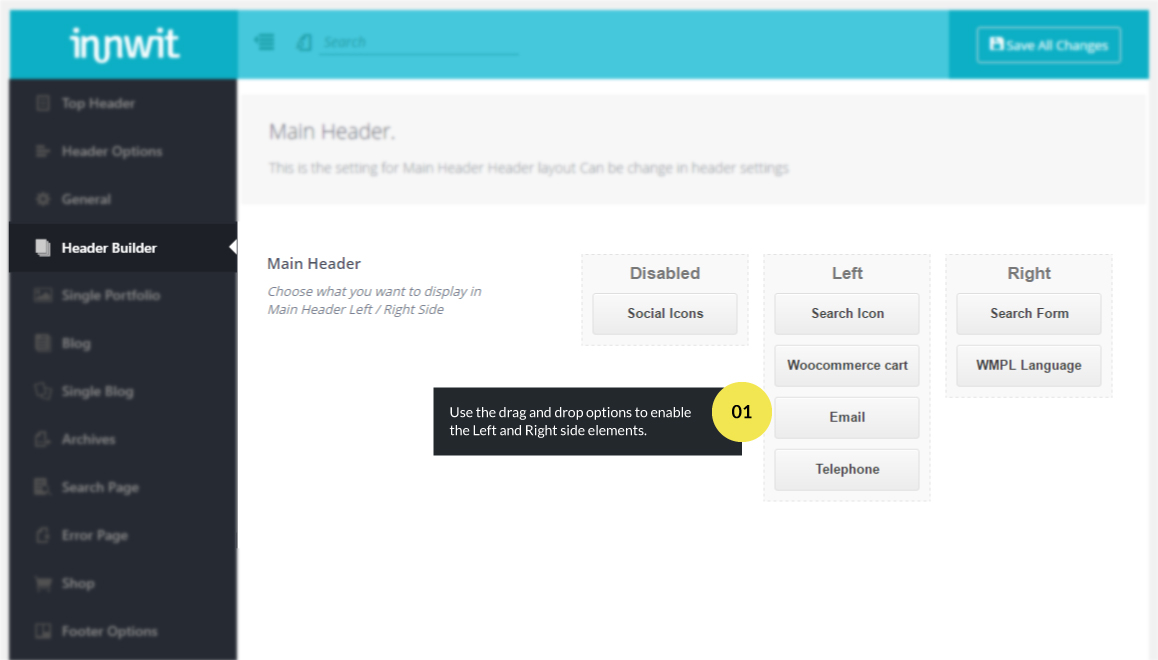
Left Side and Right Side Element: For adding or modifying this section, Please go to Appearance > Theme Options > Header Builder > Main Header

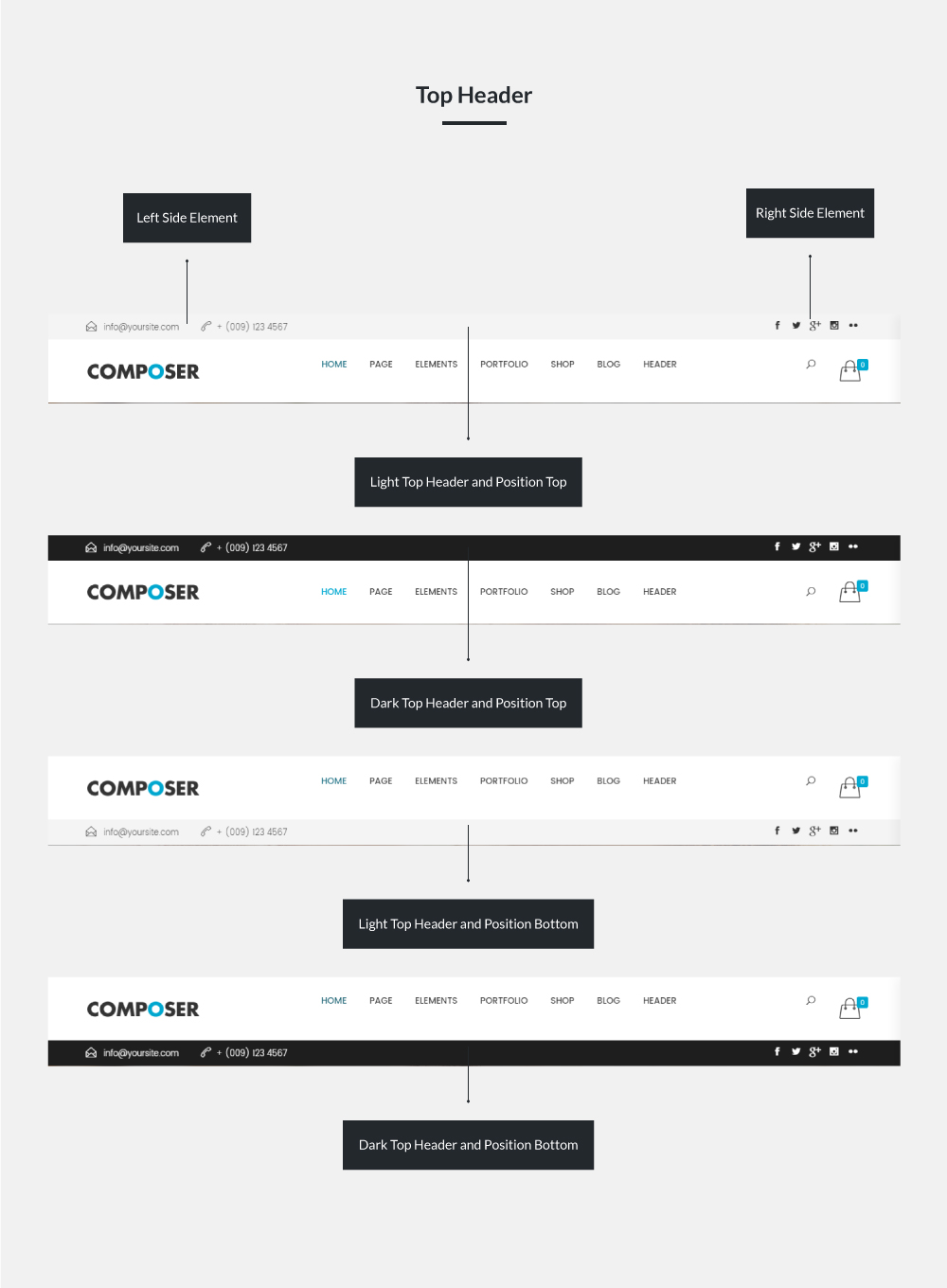
8.2.2 Top Header
Top header really helps to display some short information in header area.

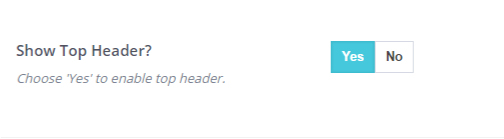
For enabling this top header, You can do so by simply navigating to the Appearance > Theme Options > Header Options > Show Top Header?

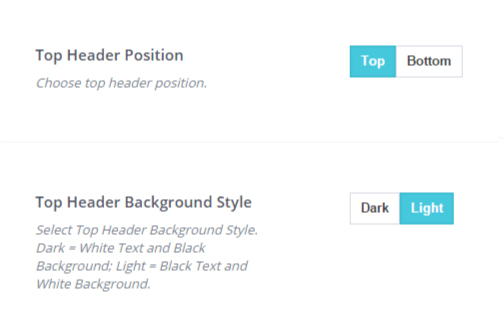
After enable top header, Top Header Position option and Top Header Background Style options displaying below. You can choose wherever you want to display wheather its top or bottom and choose how it looks?.

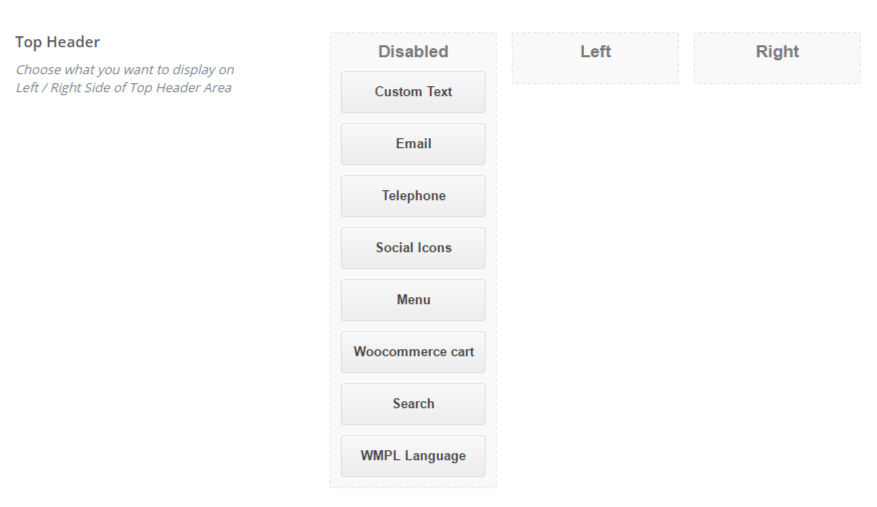
Lot of option here to add in top header using header builder. Use the drag and drop builder to enable and position of the top header elements. For accesing this option, Please go to Appearance > Theme Options > Header Builder > Top Header

Few of the things have a options to changing text, URL and style.
Custom Text, Telephone, Email and Social Icons: For those options you can edit the values in Appearance > Theme Options > Top Header
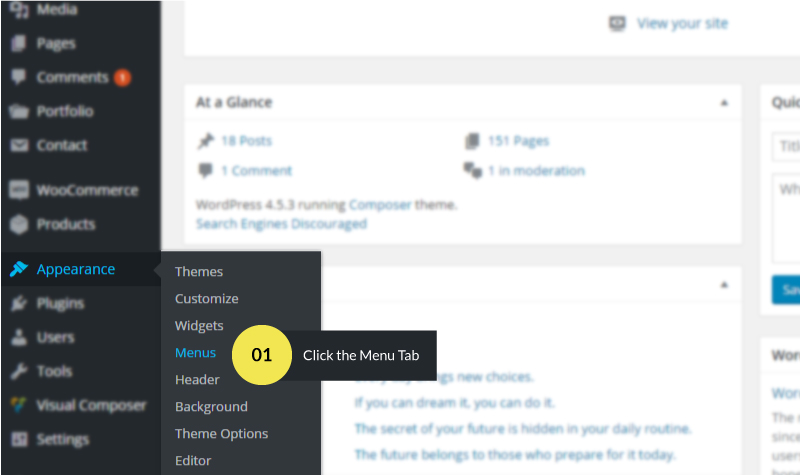
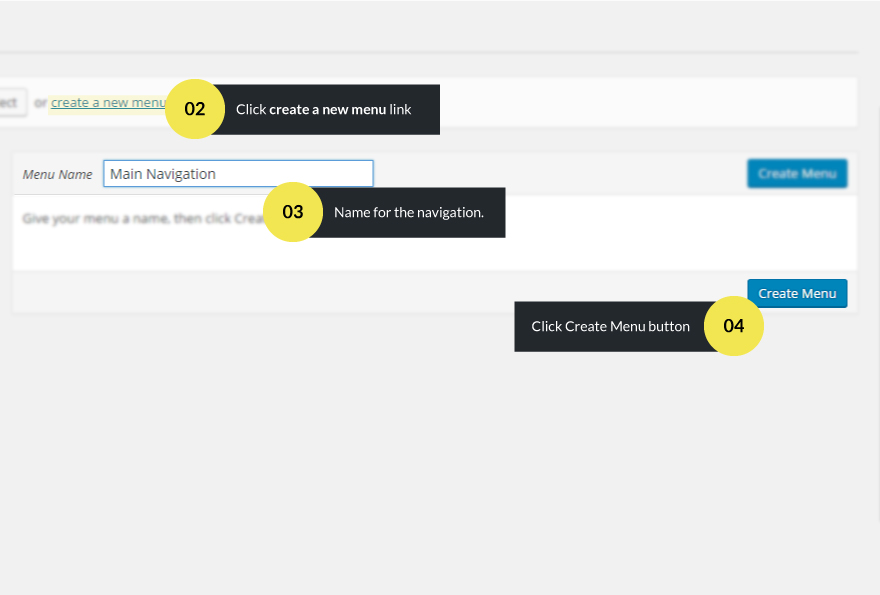
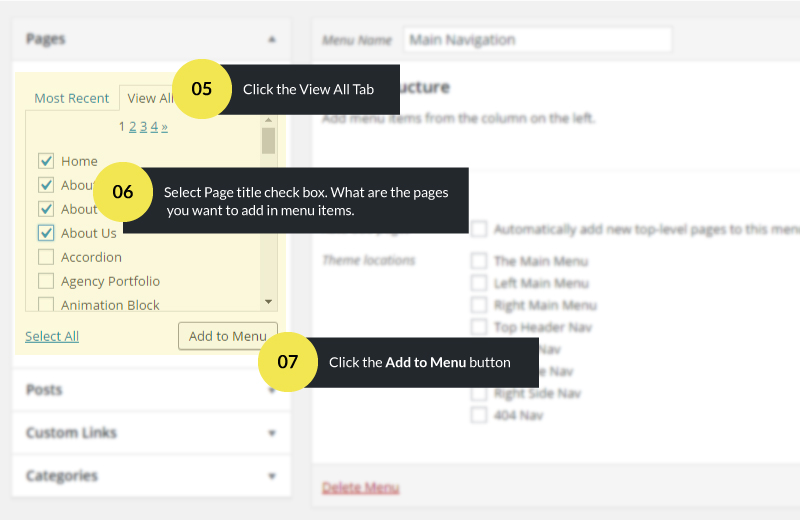
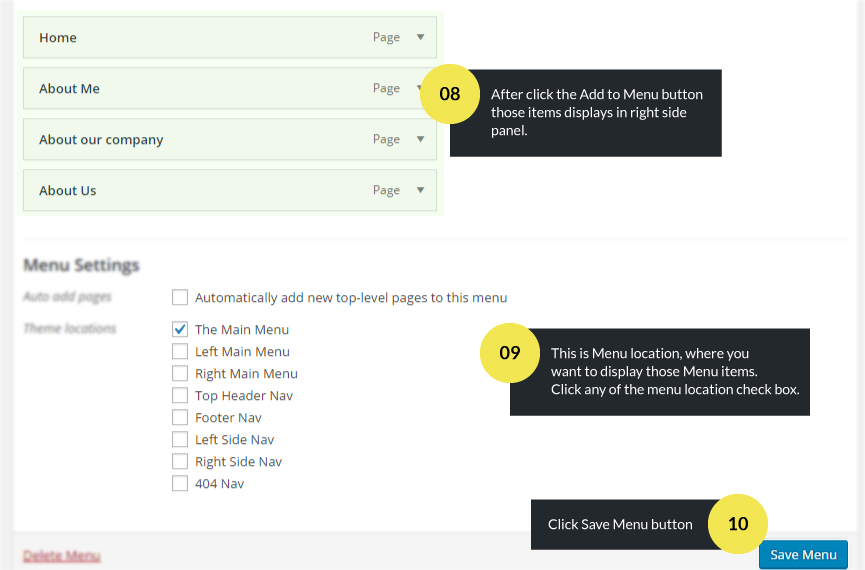
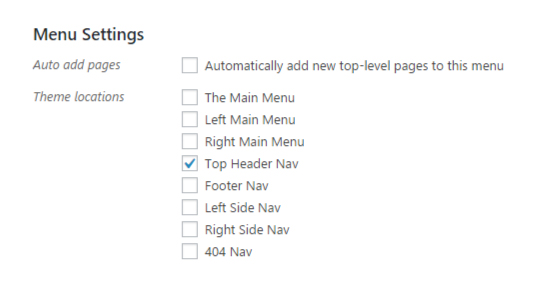
Menu: For Menu you can add the menu in Appearance > Menu and choose the menu location as Top Header Nav

Woocommerce Cart: Please make sure you active the Woocommerce plugin, if you did it ll display.
Search: You can change the search form placeholder text using this option Appearance > Theme Options > General > Search Text
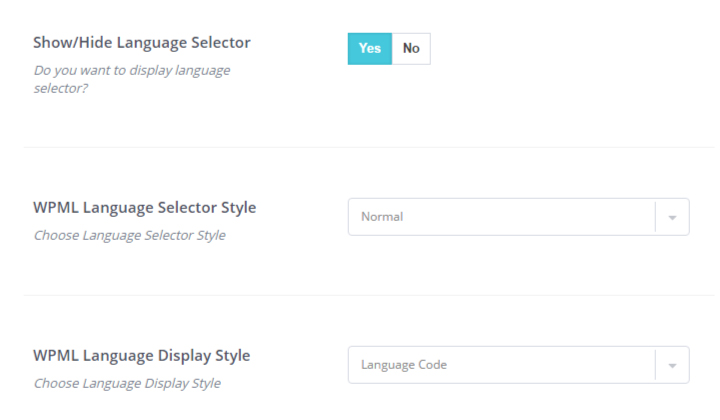
WPML Languages: Please make sure you active the WPML plugin. You can also change WPML selector styles as well. Please go to Appearance > Theme Options > Header Options

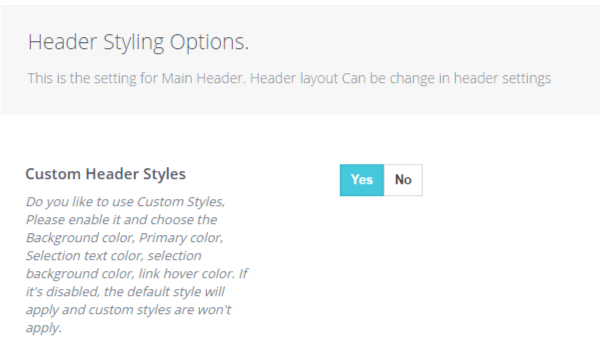
8.2.3 Header Styling Options
You can change the text color, background color, link and hover color of the header, top header and menu. For customizing the styling, please go to Appearance > Theme Options > Header Builder > Custom Header Styles Please turn on the options and customize header style whatever you want.

Additionally you can customize lot of options like enabling sticky header, transparent header, mobile dropdown menu and Header and Menu background style, etc.. For changing those options, Please navigate to Appearance > Theme Options > Header Options
Note: If you want to adjust header options for individual page. In the below of the page, you can see Page Options. In the Page Options Tab please select the Header. If any of the settings as Default It takes the value from theme options.
9. Credits
Images
Images are not included in the template. Most of them are premium images from here
Scripts Used
- Twitter Bootstrap (http://twitter.github.com/bootstrap/)
- Font Awesome (http://fortawesome.github.com/Font-Awesome/)
- jQuery (http://www.jquery.com/)
- Modernizr (http://modernizr.com/)
- Mobile Menu (https://github.com/mambows/mobilemenu)
- jQuery Easing v1.3 - http://gsgd.co.uk/sandbox/jquery/easing/
- Magnific Popuphttp://dimsemenov.com/plugins/magnific-popup/
10. Thank you
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions about this theme. No guarantees, but I'll do my best to assist. If you have a more general question about the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.